| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 기획공부
- 새싹
- 키노라이츠플랫폼
- 러닝스푼즈
- 취업
- SQL #쿼리
- PM
- 취업 캠프
- 오블완
- UX리서치
- 티스토리챌린지
- IT 서비스 기획자
- 주니어기획자
- 영화추천플랫폼
- ai
- 취준
- 10년 차 IT 기획자의 노트
- it서비스분석
- PO
- figma
- 미드저니
- 기획관련도서
- ott검색플랫폼
- 챗GPT
- ott검색
- 피그마
- 기획자
- 아이디어스 #추천서비스분석 #기획공부
- 더플래닝
- UX
- Today
- Total
호이진의 일
[새싹X러닝스푼즈] IT 서비스 기획자 취업캠프 4기 - 피그마 Figma 강의 후기3 (2주차) 본문

안녕하세요. 호이진입니다.
피그마를 열심히 정리해보고 있는데요, 오늘도 이어서 복습을 해보겠습니다.
[1교시] 피그마 활용 기초
[2교시] 피그마 플러그인 & 오토레이아웃
[3~4교시] 컴포넌트 & 베리언트 & 구글 스프레드시트 피그마 연동
- 컴포넌트, 배리언트 활용법
- 쇼핑몰 카드 만들기 및 구글 스프레드 시트와 연동하는 법
[5교시] 프로토타입 만들기
[6교시] 쇼핑몰 만들기
[7교시] 컴포넌트 & 베리언트 연습
[3~4교시] 컴포넌트 & 베리언트 & 구글 스프레드시트 피그마 연동
8월 둘째주 토요일에 하루종일 피그마 세상에 빠졌었던 기억이 납니다!

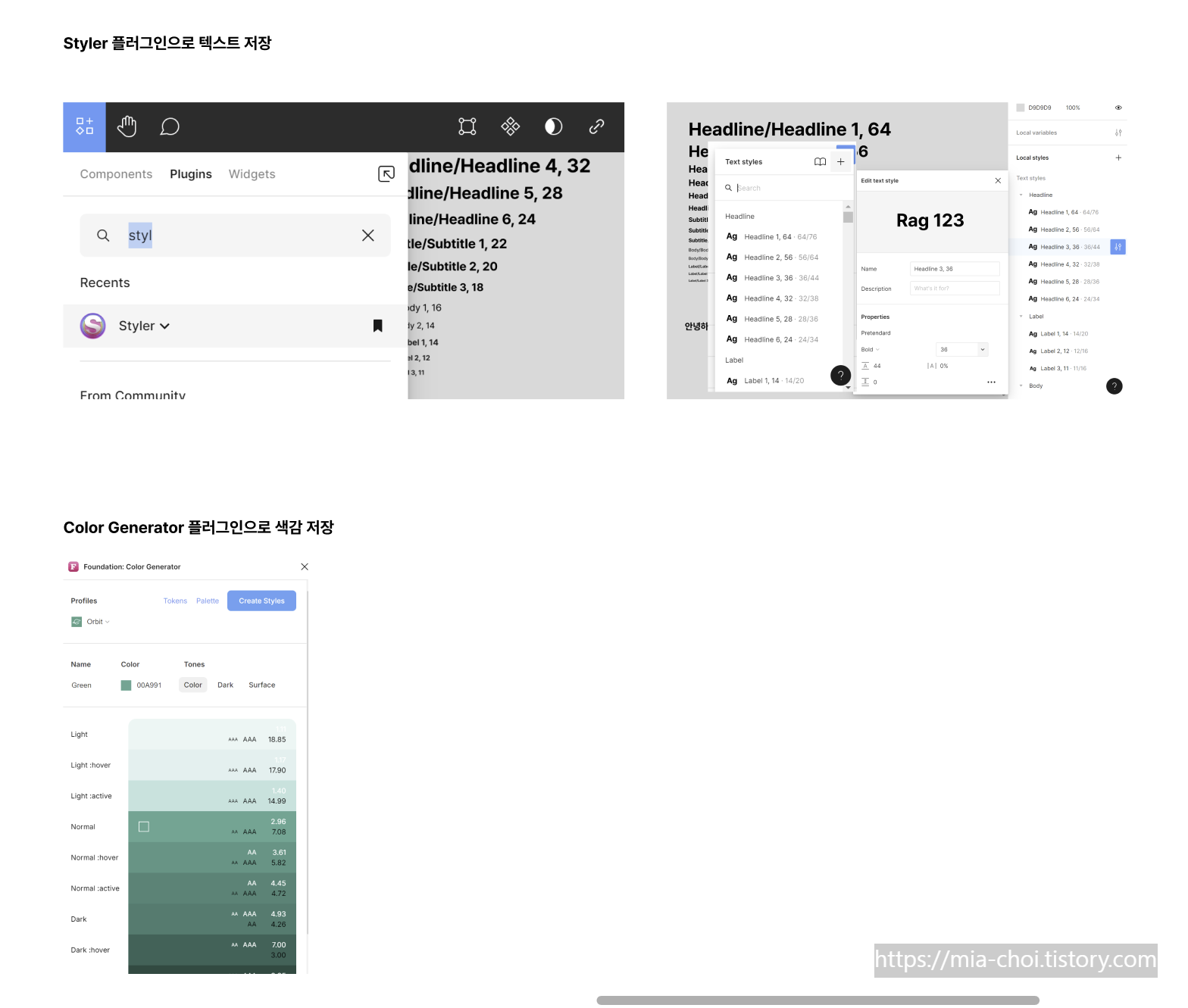
Styler 플러그인으로 텍스트와 색감을 저장하기
토요일에는 플러그인을 이용해서 텍스트, 색감을 저장하는 시간을 가졌었어요!
부지런히 그림자 스타일도 저장해 두었답니다.
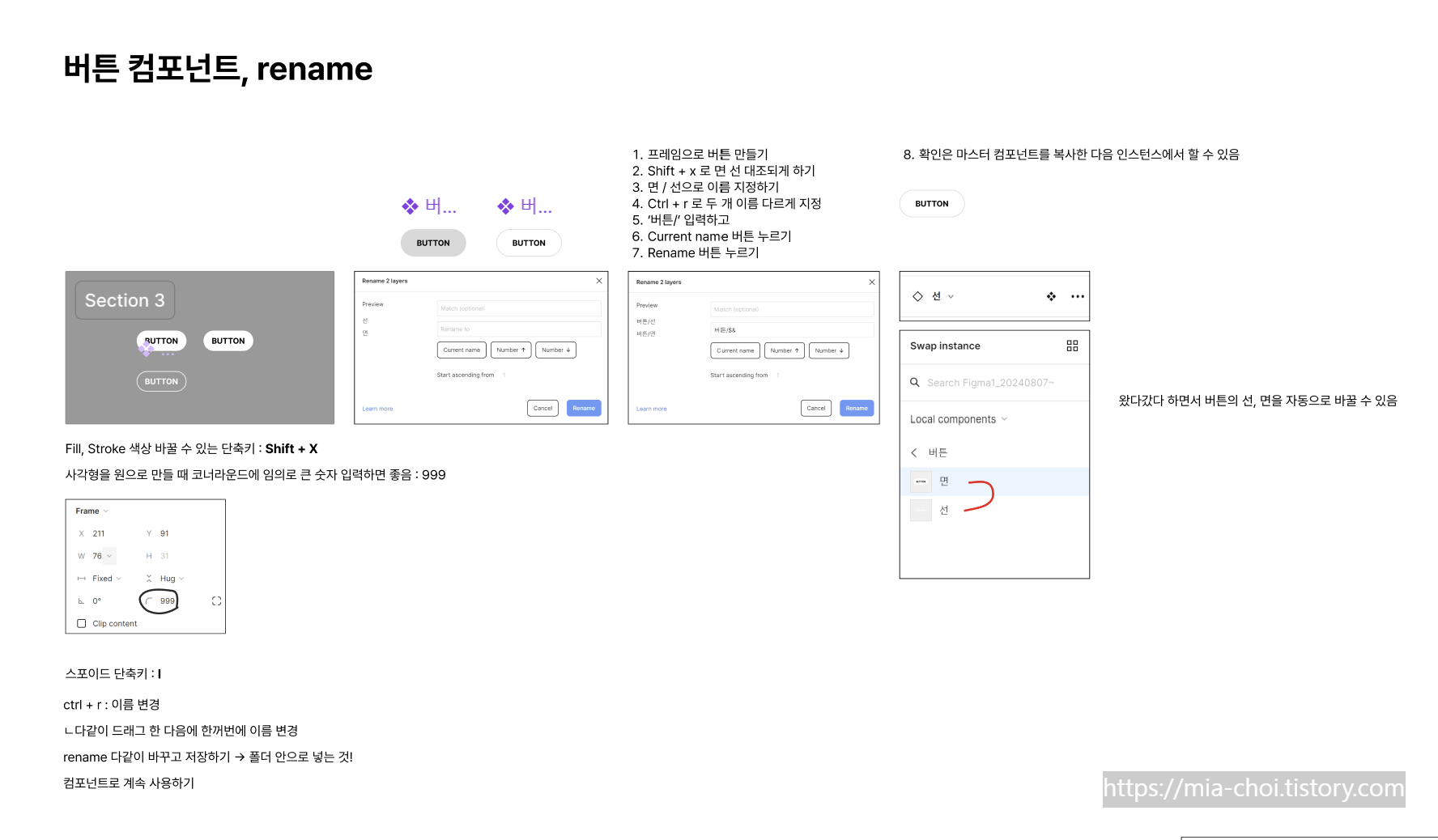
- 컴포넌트, 배리언트 활용법

컴포넌트로 버튼을 만들어 보았어요.
이름을 지정하는 것이 중요하더라고요! 폴더링을 잘 해야지 인스턴스를 왔다갔다하면서 요소를 잘 교체할 수
있다고 합니다.
1. 프레임으로 버튼 만들기
2. Shift + x 로 면 선 대조되게 하기
3. 면 / 선으로 이름 지정하기
4. Ctrl + r 로 두 개 이름 다르게 지정
5. ‘버튼/’ 입력하고
6. Current name 버튼 누르기
7. Rename 버튼 누르기
순서가 헷갈려서 위와 같이 정리해보고... 그랬던 것 같아요.

여러 개의 요소를 한꺼번에 컴포넌트로 설정할 수도 있는데요,
컴포넌트를 지정하는 상단 중앙 버튼 중 Create multiple components 를 선택하면 된다고 해요.

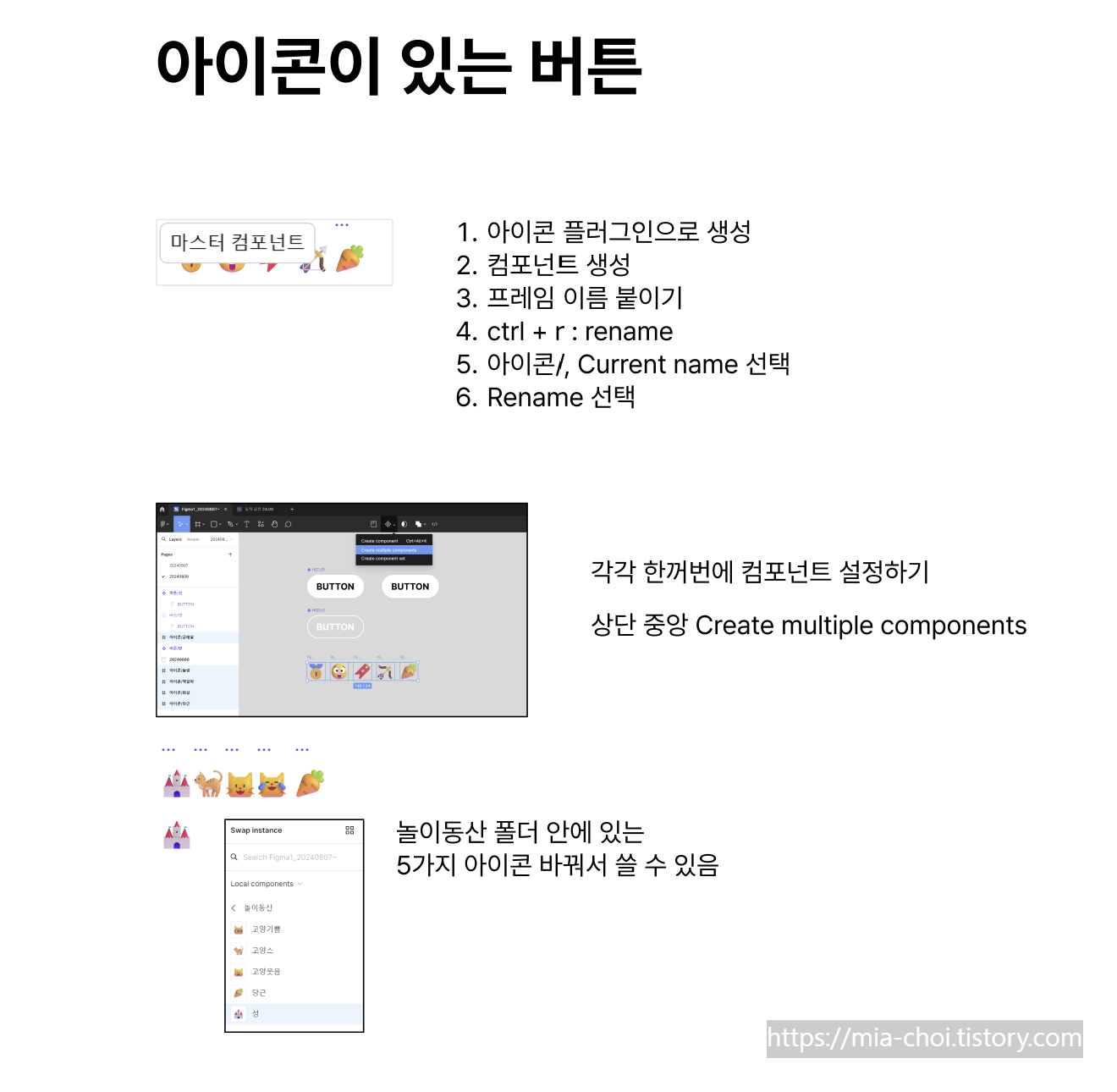
아이콘이 있는 버튼을 만들어보는게 저 때는 왜 저렇게 어려웠는지 모르겠어요...
구조가 잘 이해가 되지 않아서 수업을 잘 못 따라갔던 것 같아요!
수업 마치고 따라해보고 그랬답니다. ㅎㅎㅎ
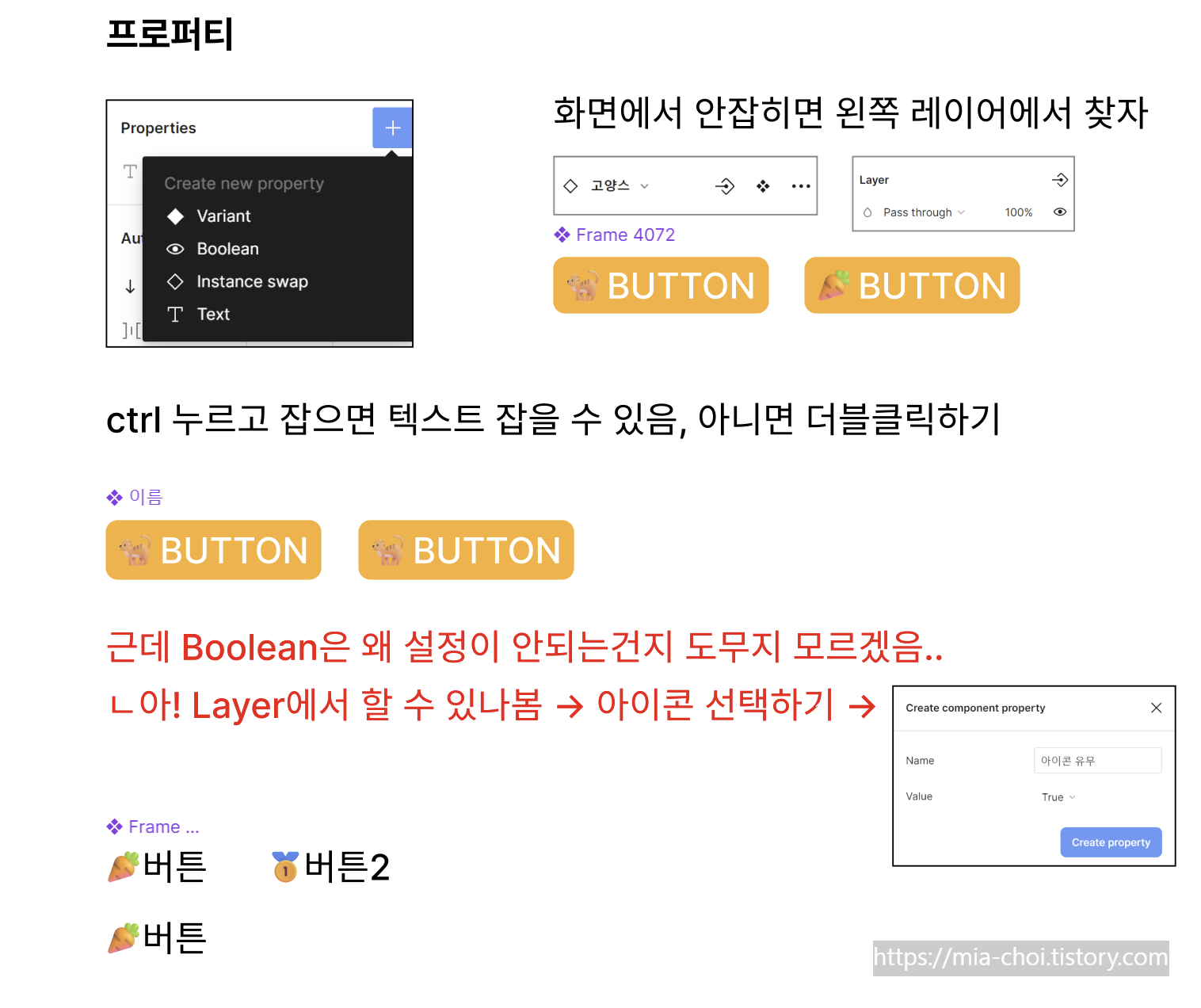
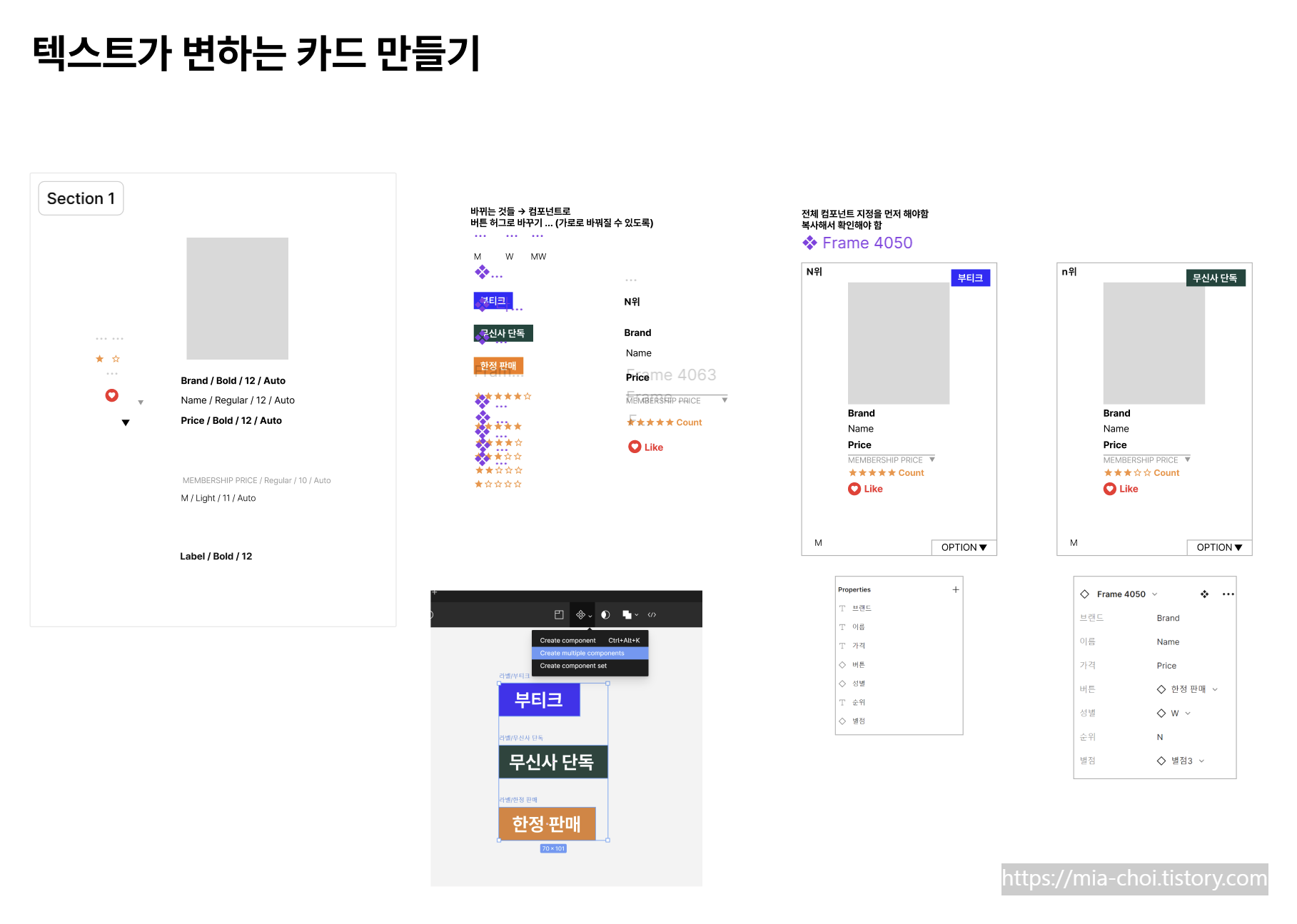
컴포넌트를 지정하고 프로퍼티로 설정값을 저장해서 관리할 수 있는데요,
위와 같은 아이콘이 있는 버튼의 경우에는 아이콘 유무와 텍스트 프로퍼티도 저장할 수 있다고 합니다.
Boolean은 True, False로 지정할 수 있는데 어디서 어떻게 지정하는지 몰라서 찾아보고 그랬던 것 같아요.
Layer 패널에서 할 수 있다고 합니다! ㅎㅎㅎ

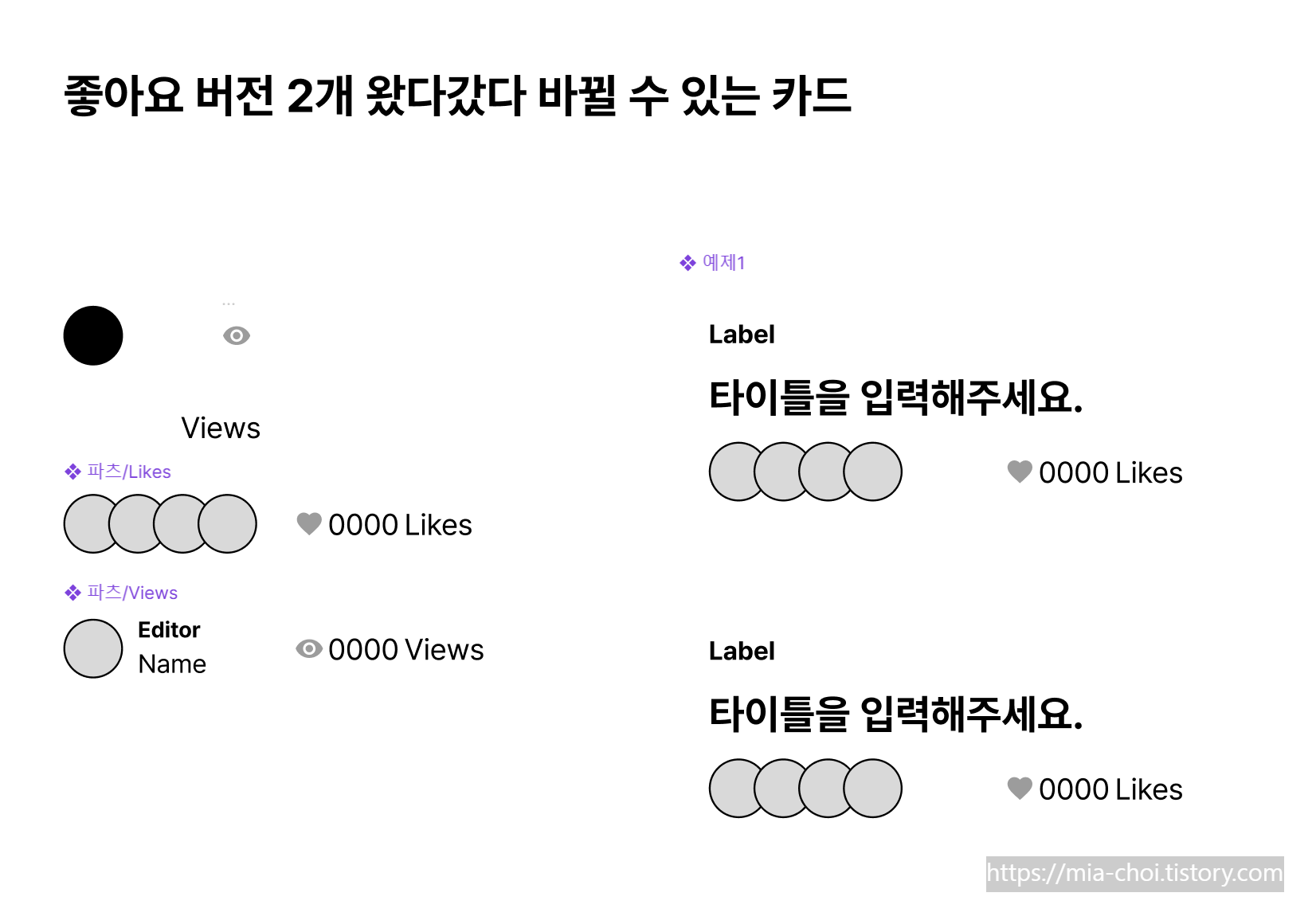
컴포넌트를 사용하면 버전 여러 개를 왔다갔다하면서 손쉽게 교체할 수 있다는 장점이 있습니다.
저는 수업을 잘 못 따라가서 다 캡쳐해 두었어요...


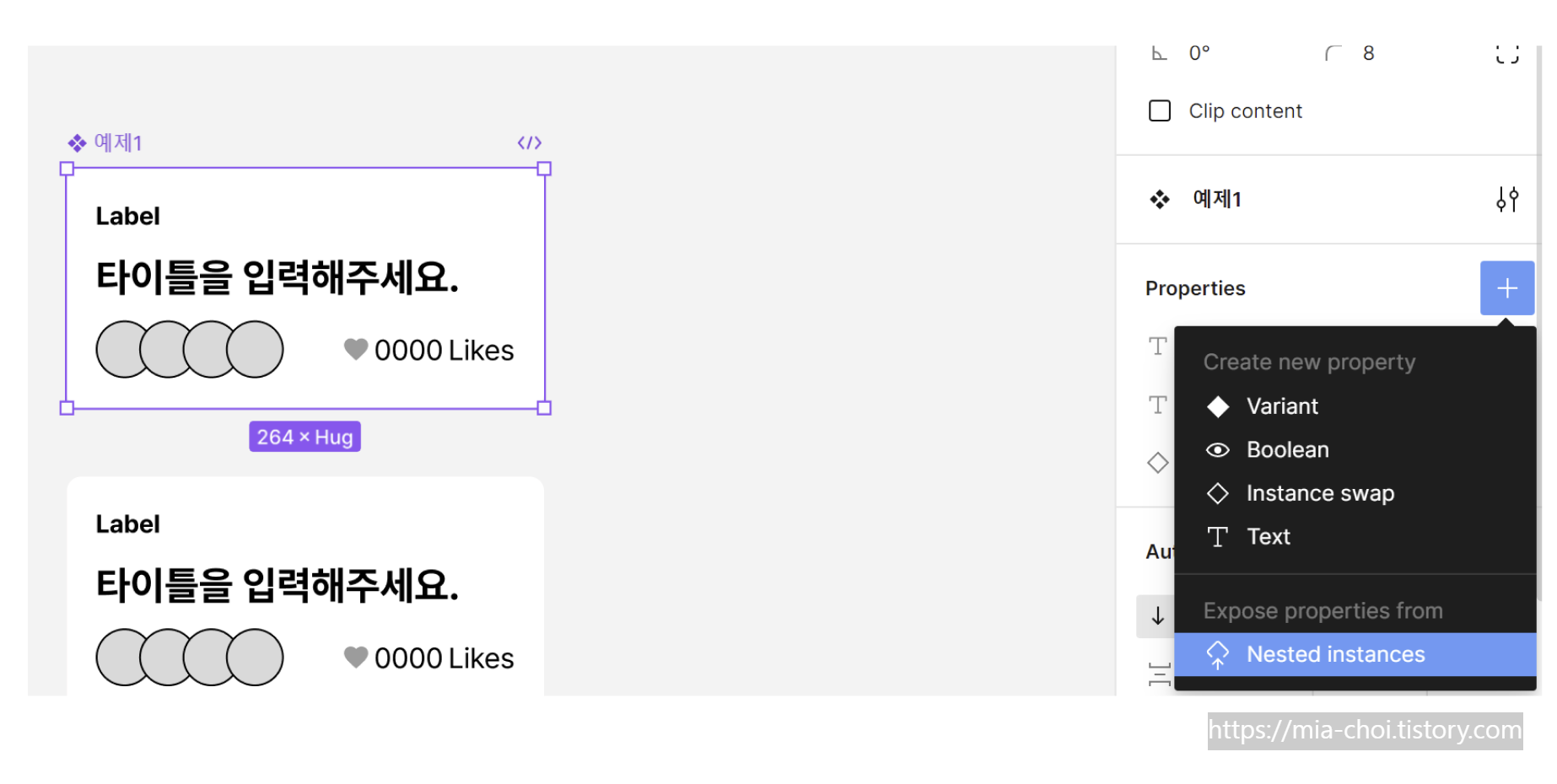
Nested instances 라는 개념이 나오는데요,
상위 컴포넌트가 하위 컴포넌트의 프로퍼티를 한 번에 조정할 수 있도록 하는 기능이라고 합니다.
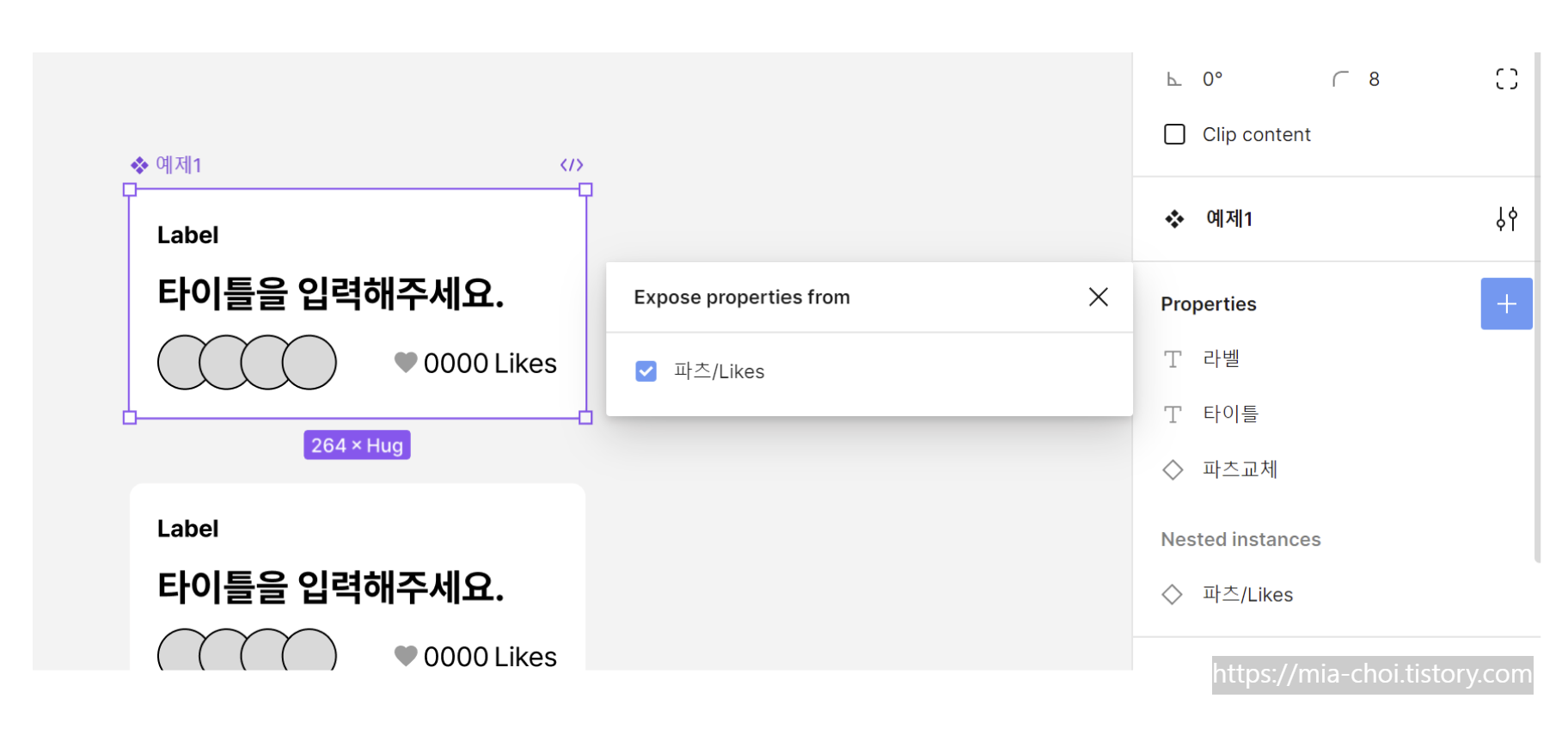
Expose properties from을 선택하면 한 번에 바로 관리할 수 있다고 합니다.

아 이거 만들 때 너무 힘들었어요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
텍스트 & 버튼 요소를 하나씩 등록한 다음에 이리저리 관리를 해볼 수 있었답니다!!
마스터 컴포넌트를 복사한 다음에 우측 패널에서 이것저것 설정값들을 바꿔보면 잘 되었는지 확인할 수 있어요.
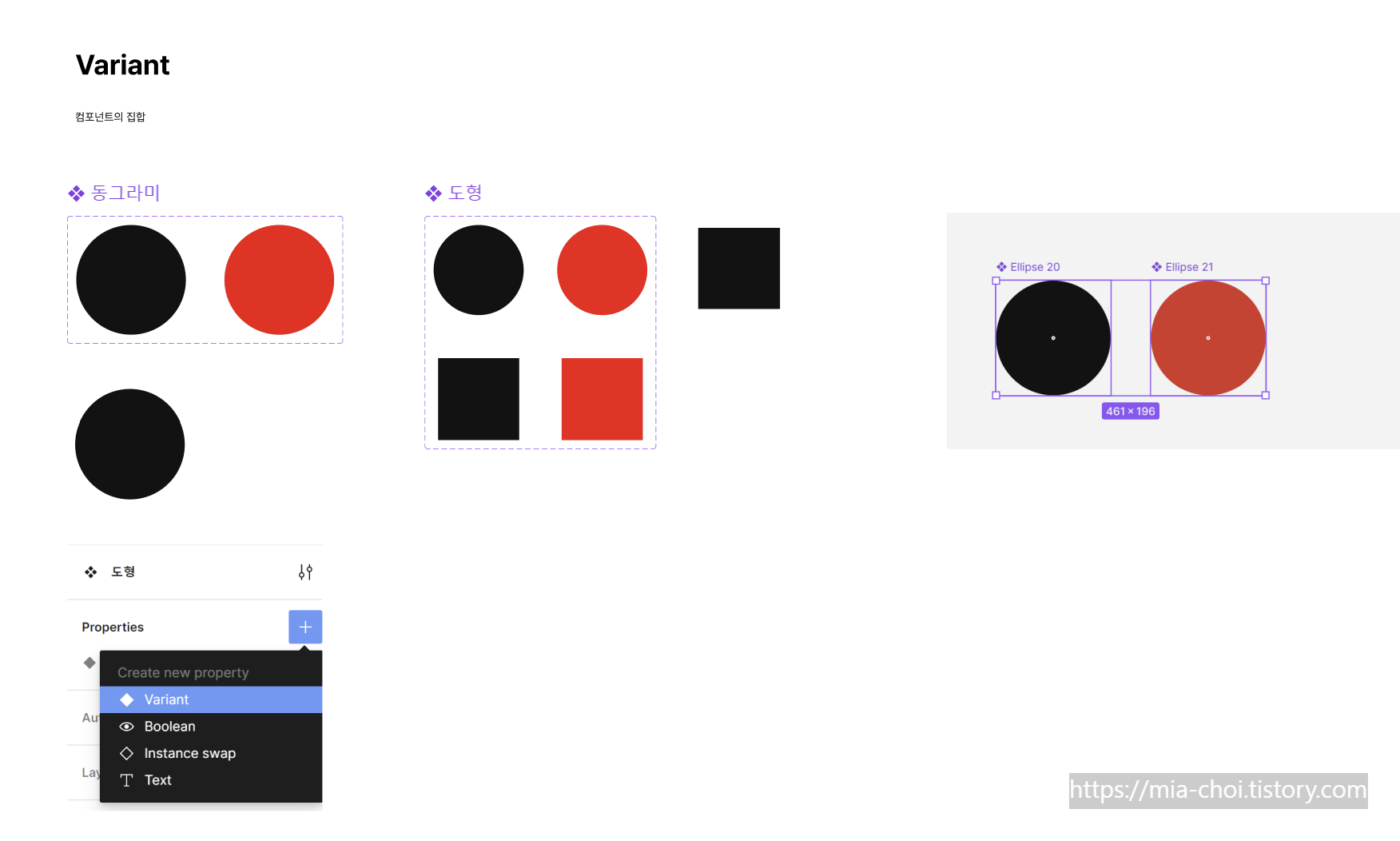
베리언트 활용법

베리언트는 컴포넌트의 집합이라고 합니다.
실제로 현업에서 베리언트를 많이 활용한다고 해요.
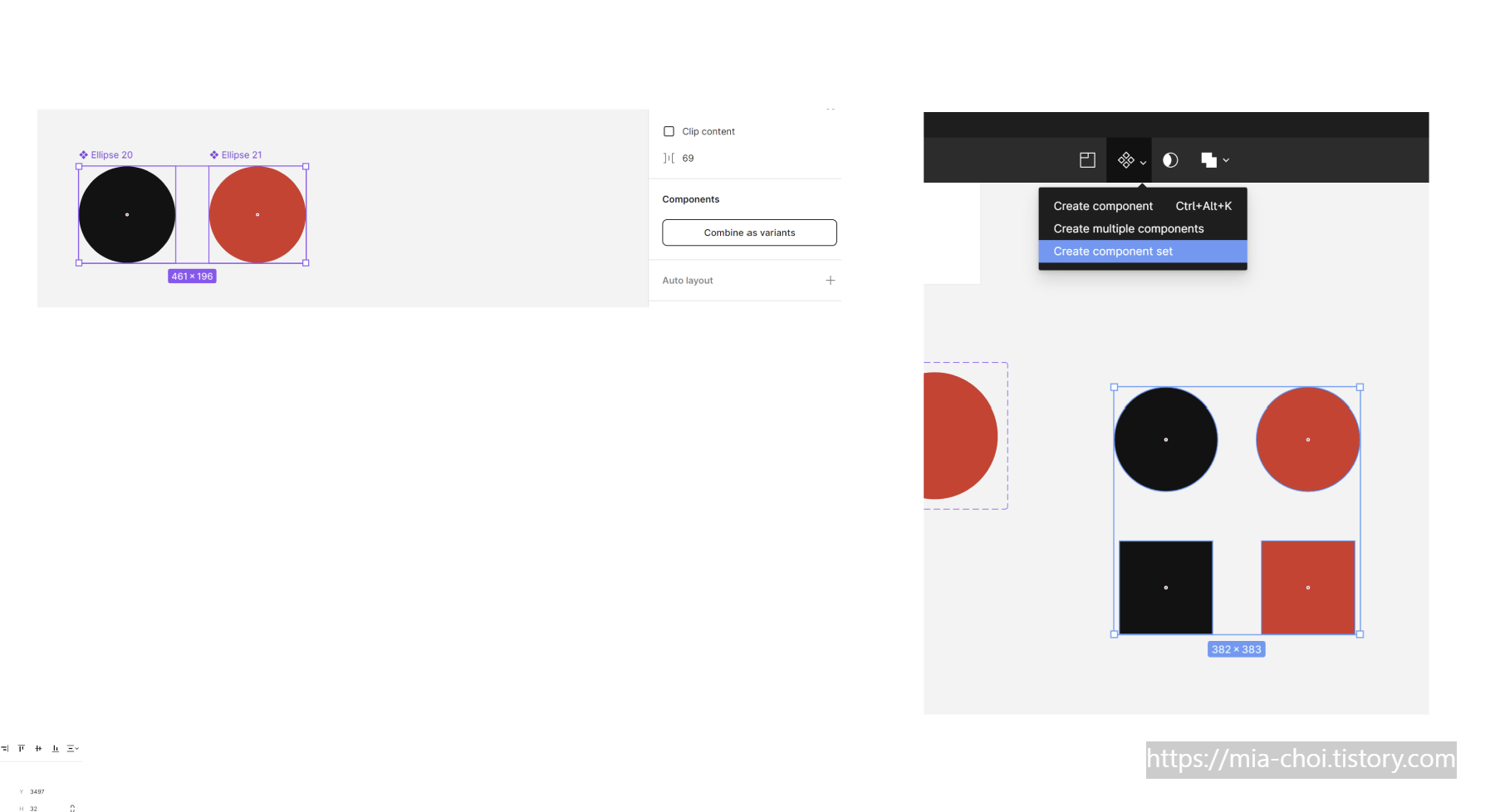
베리언트를 설정하는 방법은 해당 컴포넌트를 선택한 후,
1. Properties - Varient 선택 혹은

2. 우측 패널에서 Components - Combine as varients 선택
3. 상단 패널에서 Create component set 선택 으로 지정할 수 있다고 합니다.

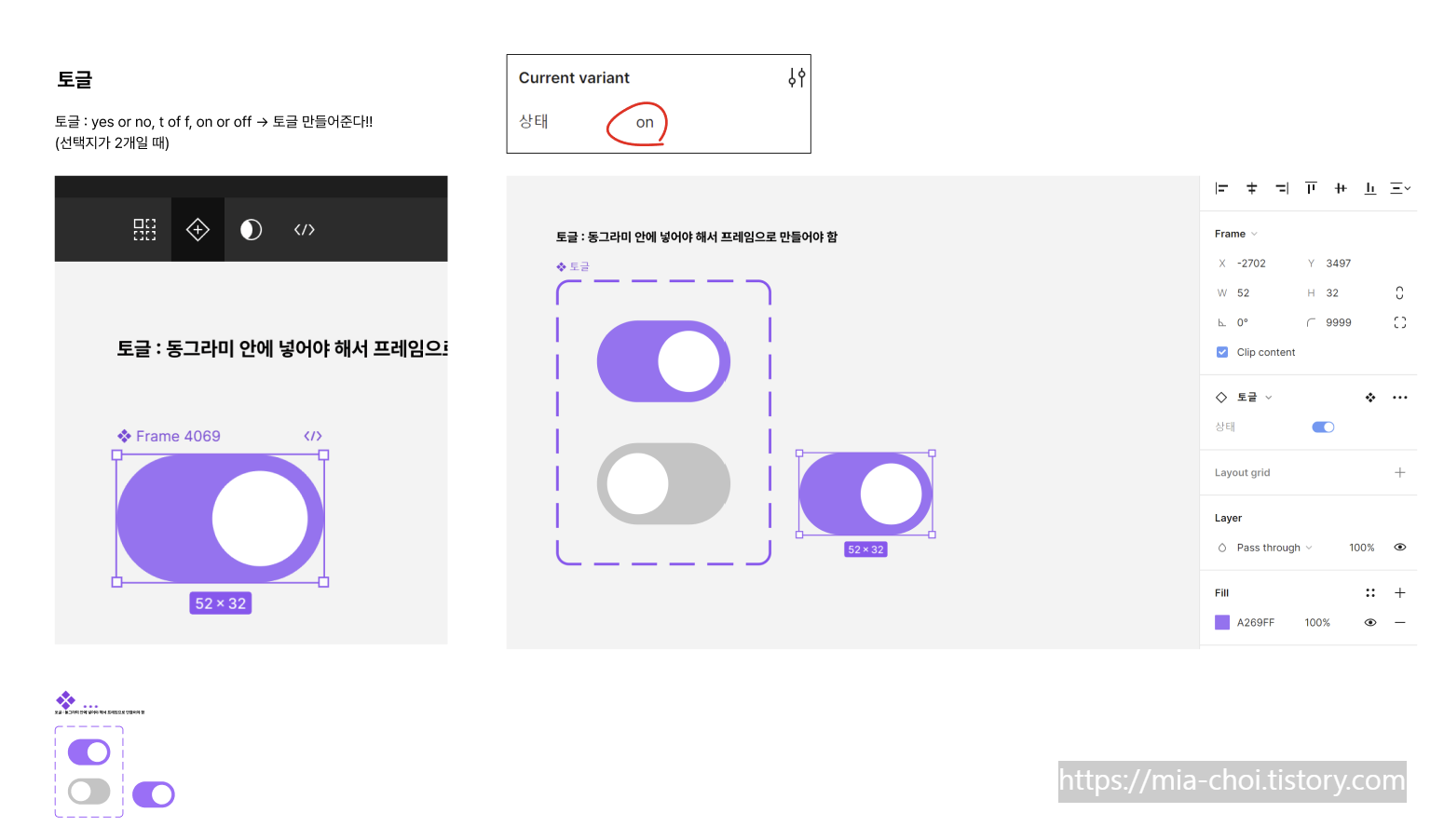
베리언트를 이용해서 토글 활성화 / 비활성화 와 같은 동작도 만들어 볼 수 있었어요.
상태값으로 yes / no , on / off를 입력하면 우측 패널에서 상태를 한 번에 변환할 수 있도록 설정이 된다고 합니다!

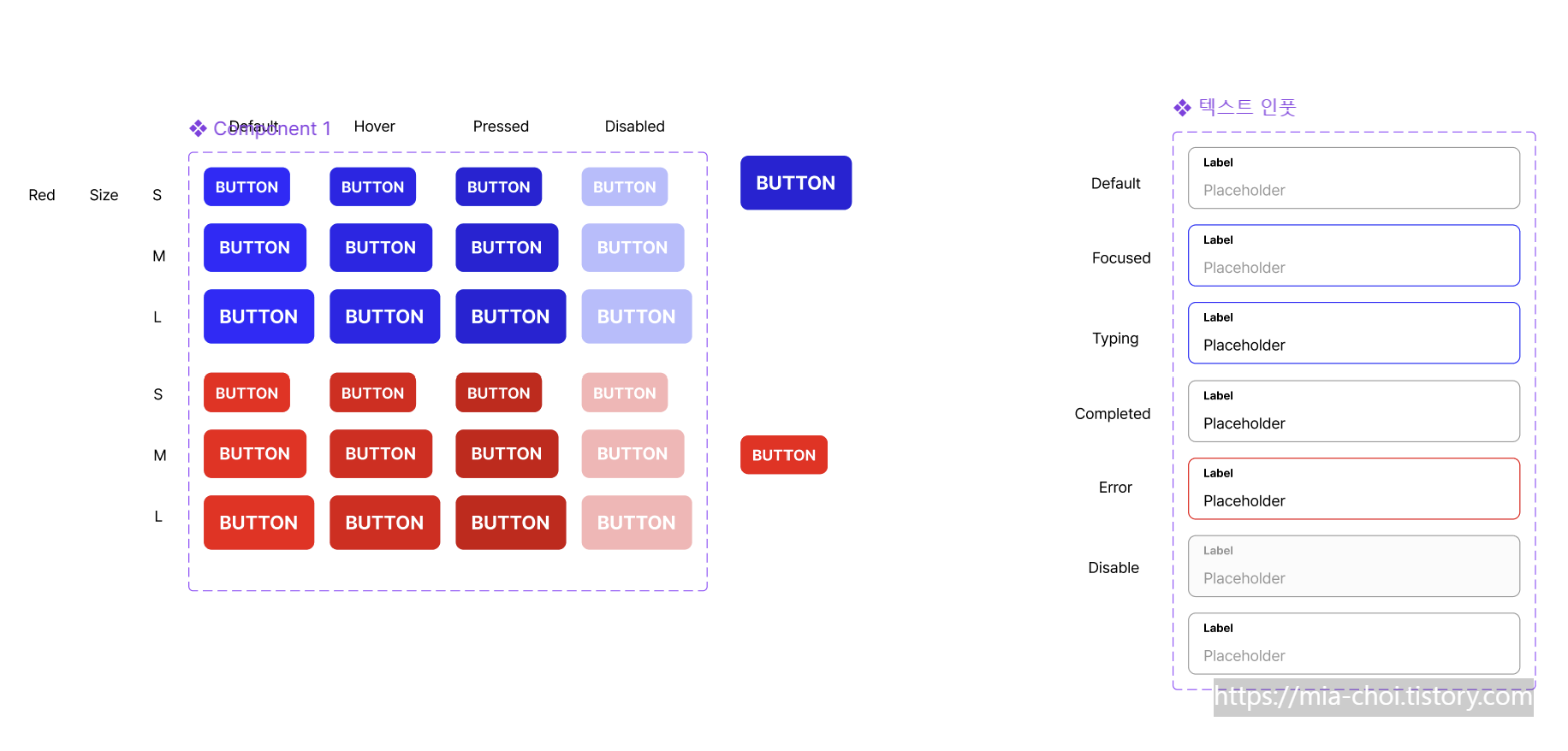
버튼이나 텍스트 인풋도 베리언트로 만들면 관리하기 편한 것 같습니다.
저렇게 만들어놓으면 복사해서 여러 형태로 교체해서 사용할 수 있으니까요!
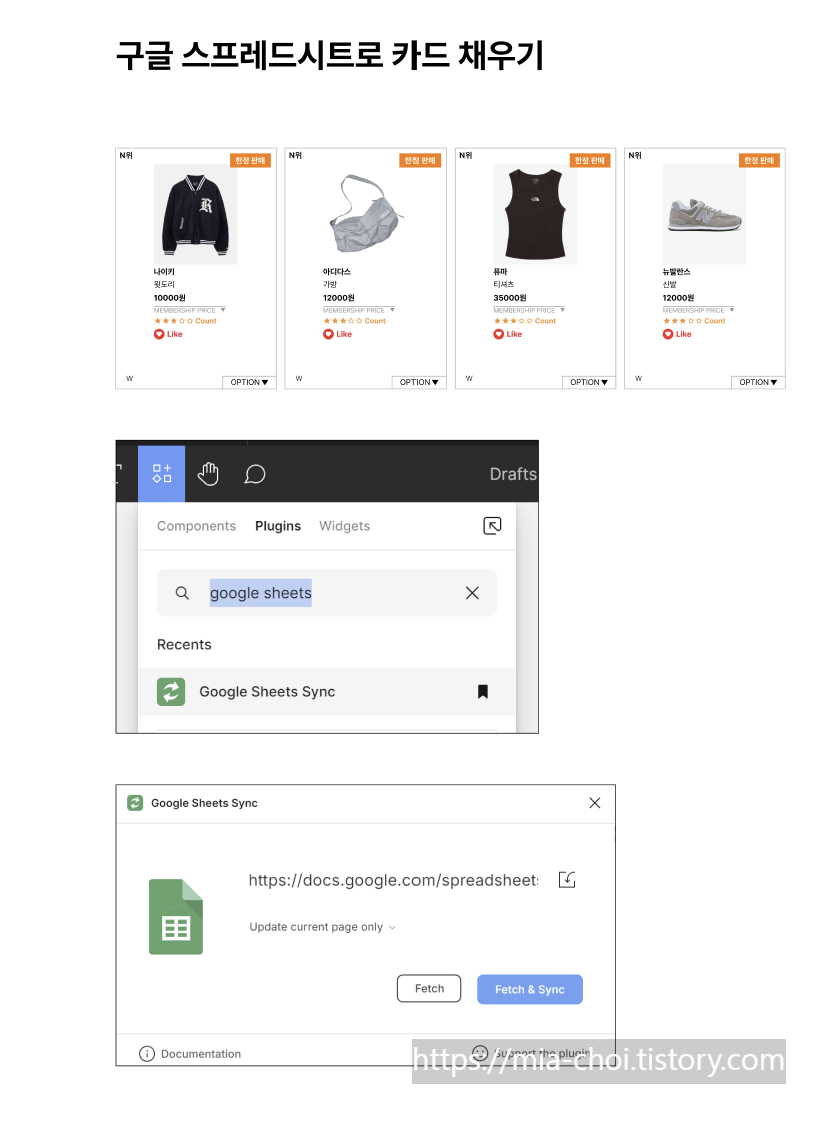
2. 쇼핑몰 카드 만들기 및 구글 스프레드 시트와 연동하는 법
마지막으로!! 만들어본 쇼핑몰 카드를 활용해서 구글 스프레드시트를 연동해서 이미지를 채워보았습니다.

플러그인에서 Google Sheets Sync를 활용하면 되는데요,
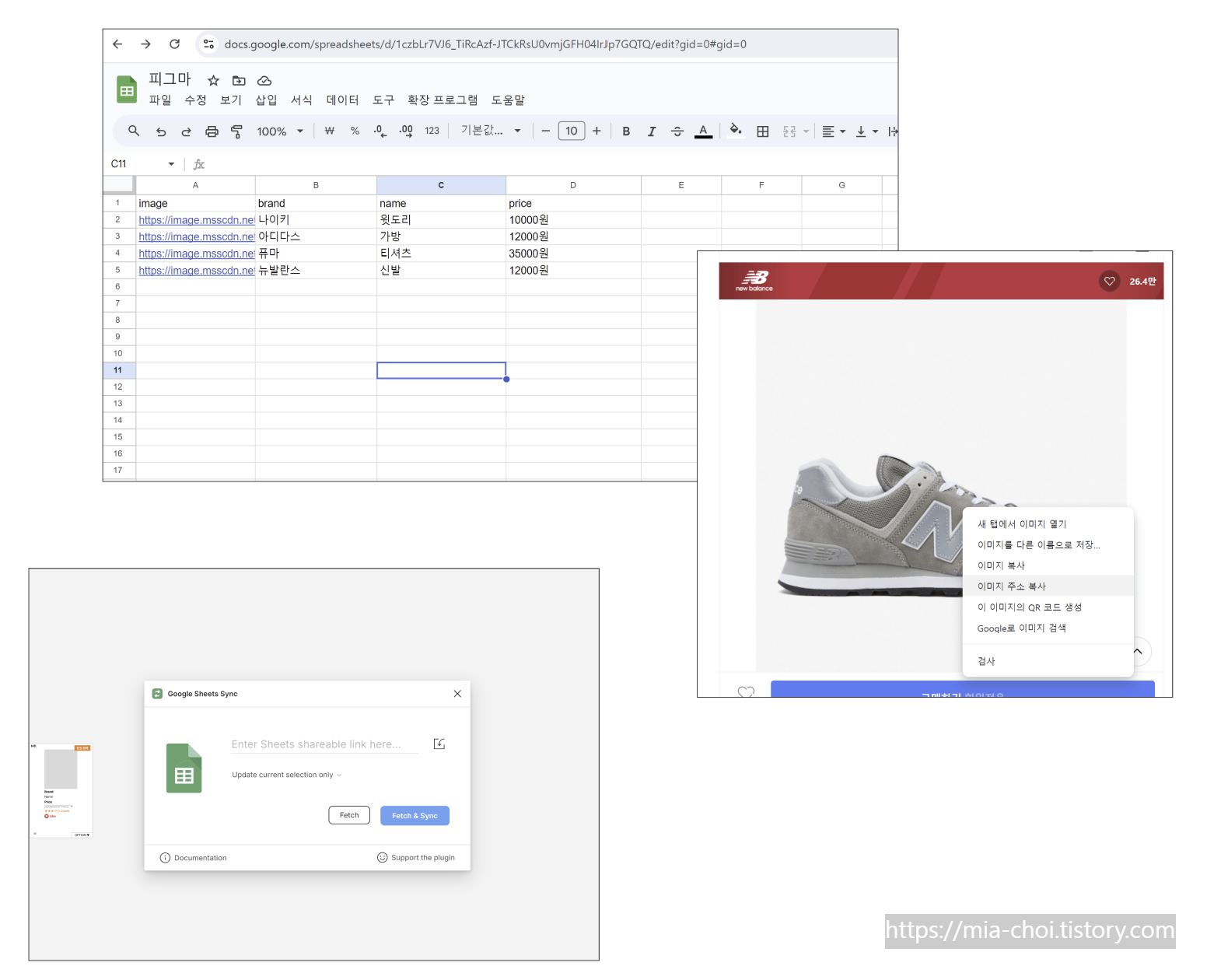
구글 엑셀 시트에 콘텐츠들을 작성하고 Fetch & Sync를 선택하면 이미지가 들어가요!
이미지는 우측 버튼 클릭 후 이미지 주소 복사를 해서 임의로 지정해보았습니다.

이렇게 플러그인을 활용하면 사진이나 텍스트를 한 번에 관리할 수 있어서 편리하다고 합니다.
피그마 세 번째 포스팅을 마치겠습니다.
오늘 배웠던 컴포넌트, 베리언트는 계속해서 많이 활용되는 기능인 것 같습니다.
나중에도 잘 활용할 수 있기를 바라고 있습니다! ㅎㅎㅎ
'Sesac > Figma 피그마' 카테고리의 다른 글
| [새싹X러닝스푼즈] IT 서비스 기획자 취업캠프 4기 - 피그마 Figma 강의 후기5 (2주차) (4) | 2024.09.04 |
|---|---|
| [새싹X러닝스푼즈] IT 서비스 기획자 취업캠프 4기 - 피그마 Figma 강의 후기4 (2주차) (1) | 2024.09.04 |
| [새싹X러닝스푼즈] IT 서비스 기획자 취업캠프 4기 - 피그마 Figma 강의 후기2_플러그인과 오토레이아웃 그리고 컴포넌트 (2주차) (11) | 2024.09.04 |
| [새싹X러닝스푼즈] IT 서비스 기획자 취업캠프 4기 - 피그마 Figma 강의 후기1 (2주차) (7) | 2024.09.03 |




